ViewPagerとTabLayoutを使用して、タブのページを作ります。
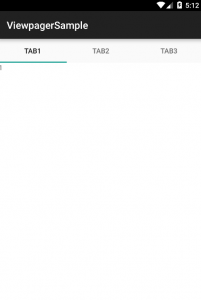
作りたいのはこんな画面です。

で、TAB1,TAB2,TAB3にはそれぞれ別の画面を適応したいとします。
まずは、Acitivtyの定義から
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
package com.example.jiji30000.viewpagersample; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentStatePagerAdapter; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { // スライド用の部品 private ViewPager mPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mPager = (ViewPager) findViewById(R.id.viewpager); mPager.setAdapter(new SampleFragmentPagerAdapter(getSupportFragmentManager(), MainActivity.this)); // 上部にタブをセットする TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs); tabLayout.setupWithViewPager(mPager); } } |
MainActivityに適応されているactivity_main.xmlを見ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="fixed" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0px" android:layout_weight="1" android:background="@android:color/white" /> </LinearLayout> |
ここでのポイントは、TabLayoutとViewPagerの設定です。
TabLayout
ここでのポイントはapp:でtabの状態をセットしている部分です。
|
1 |
app:tabMode="fixed" /> |
設定することによって、タブが横幅いっぱいに埋まります。
ViewPager
ViewPagerのポイントは以下です。
|
1 2 |
android:layout_height="0px" android:layout_weight="1" |
次は、ViewPagerにセットした Adapterに関して見てみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
package com.example.jiji30000.viewpagersample; import android.content.Context; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; public class SampleFragmentPagerAdapter extends FragmentPagerAdapter { final int PAGE_COUNT = 3; private String tabTitles[] = new String[]{"Tab1", "Tab2", "Tab3"}; private Context context; public SampleFragmentPagerAdapter(FragmentManager fm, Context context) { super(fm); this.context = context; } @Override public int getCount() { return PAGE_COUNT; } @Override public Fragment getItem(int position) { // fragmentを切り替える switch(position){ case 0: return new PageFragment(); case 1: return new PageFragment2(); case 2: return new PageFragment3(); } return null; } @Override public CharSequence getPageTitle(int position) { // Generate title based on item position return tabTitles[position]; } } |
タブの数の返す。
|
1 2 3 4 |
@Override public int getCount() { return PAGE_COUNT; } |
ViewPagerごとに異なるFragmentを当てたい場合は、
getItemで、各々のページごとに別のFragmentを返すようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Override public Fragment getItem(int position) { // fragmentを切り替える switch(position){ case 0: return new PageFragment(); case 1: return new PageFragment2(); case 2: return new PageFragment3(); } return null; } |
PageFragmentに関しては、同じ中身のFragmentをコピーして使っています。
画面ごとのFragmentの設定
使用しているFragmentは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
package com.example.jiji30000.viewpagersample; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class PageFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_fragment_page, container, false); TextView textView = (TextView) view.findViewById(R.id.textview); textView.setText("1"); return view; } } |
ただonCreateViewで画面を生成しているだけです。
つづいて、layoutファイルR.layout.fragment_fragment_page
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.jiji30000.viewpagersample.FragmentPage"> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/hello_blank_fragment" /> </FrameLayout> |
あとは、個々のFragmentに機能をセットしてください。
codemore code
~~~~