2つのTextViewを中央に並べて、どちらかがない場合に中央に寄せるlayoutを作ります。
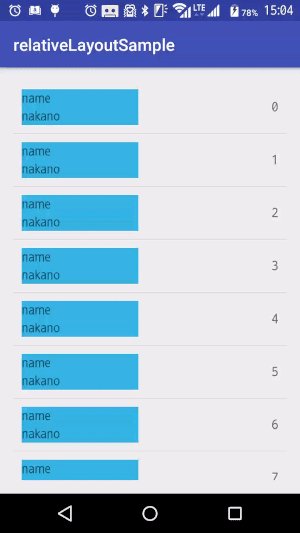
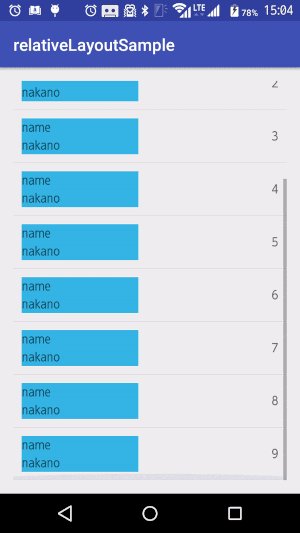
イメージとしてはこんな感じです。

これをRelativeLayoutで実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="10dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp"> <RelativeLayout android:background="@android:color/holo_blue_light" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical" > <TextView android:visibility="visible" android:id="@+id/name" android:layout_width="140dp" android:layout_height="wrap_content" android:layout_marginTop="1dp" android:layout_marginBottom="1dp" android:text="nameaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa" /> <TextView android:visibility="visible" android:id="@+id/address" android:layout_width="140dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_marginTop="1dp" android:layout_marginBottom="1dp" android:text="bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb" /> <TextView android:id="@+id/phone" android:layout_width="140dp" android:layout_height="wrap_content" android:layout_below="@id/phone" android:layout_marginTop="1dp" android:layout_marginBottom="1dp" android:background="@android:color/holo_blue_light" android:text="bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb" /> </RelativeLayout> <TextView android:id="@+id/explain" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:text="explain" /> </RelativeLayout> |
ポイントは、上下のpaddingを加味して、二つの要素の上下のpaddingを決めることです。
例えば、Adapterのセルの上下のmarginが10dpで、2つのTextViewの間隔が4dpだった場合、wrapperのRelativeLayoutとTextViewのMarginは以下のようになります。
textview:上下2dp
wrapper RelativeLayout:上下4dp
こうすれば、片方のTextViewの表示がgoneでも余白が正しくとれることになり、
program上でいじることがありません。
codemore code
~~~~