marginとpaddingの違いです。
まずは、marginについてです。
中央にViewを配置し、marginをとっただけのlayout fileを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" > <View android:id="@+id/view" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:layout_margin="40dp" android:background="@android:color/holo_blue_light"/> </RelativeLayout> |

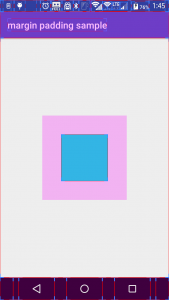
画像はレイアウトの領域を表示する設定をonにしているものです。
中央のViewにmarginを40 dpを設定していますが、
marginの領域がピンク色で示されています。
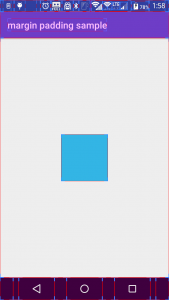
次は、layout_marginをpaddingに変更してみましょう

なにも変更がありません、paddingはwidthとheightを数値指定した場合は、
影響がないようです。
次は、TextViewをlayout fileに配置してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="40dp" android:background="@android:color/holo_blue_light" android:text="padding sample" /> </RelativeLayout> |

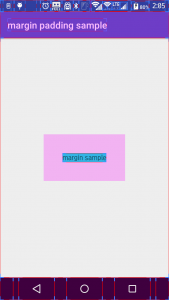
TextViewはのheightとwidthはwrap_content
ですが、paddingを設定しているので、領域が40dp分伸びています。
これには、TextViewのタップ領域も含まれています。
次は、marginを設定した場合です。

marginを設定した場合は、TextViewの背景は伸びていません。
また、タップ領域も青色で示した領域のみになります。
codemore code
~~~~