BottomNavigationViewを使って下タブを実装する方法です。

BottomNavigationViewはdesignSupportLibraryの一部に入っているライブラリなので、
GradleにSupportLibraryを追加する必要があります。
|
1 2 3 |
dependencies { compile 'com.android.support:design:25.2.0' } |
BottomNavigationViewはversion25から追加されたので、
バージョンは25以上である必要があります。
xmlに追加する
xml上にBottomNavigationViewを下記のように追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom_navigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="@android:color/white" app:itemIconTint="@android:color/black" app:itemTextColor="@android:color/black" app:menu="@menu/bottom_navigation_main" /> <FrameLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/bottom_navigation" /> </RelativeLayout> |
ここで、
app:itemIconTintや
app:itemTextColorなどを設定し、
BottomNavigationのテキスト色や背景の色合いなどを設定しています。
これらはドキュメントに書いてあります。
app:menu
の項目にmenuのレイアウトを設定しています。
これは、menuリソース内に配置する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
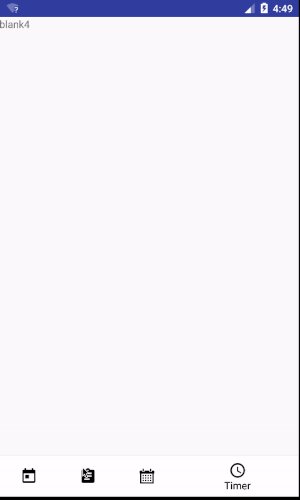
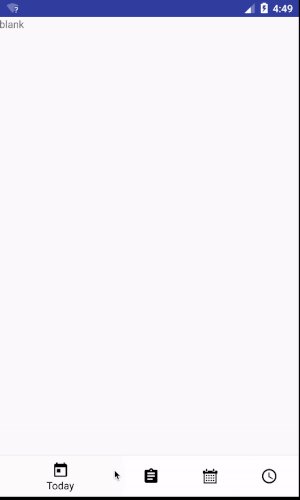
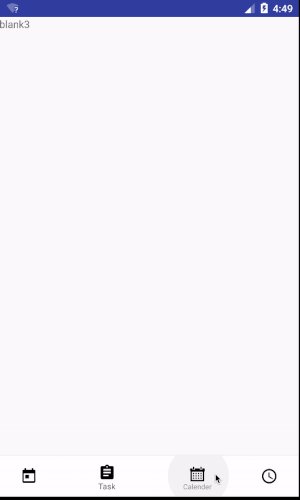
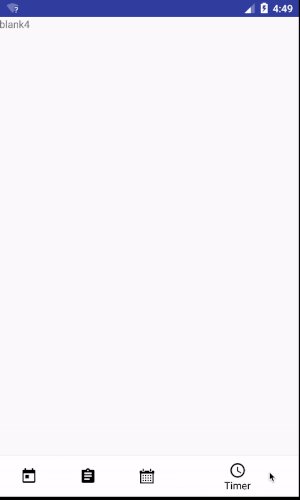
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_today" android:icon="@mipmap/ic_today" android:title="Today" android:enabled="true" app:showAsAction="ifRoom" /> <item android:id="@+id/action_task" android:icon="@mipmap/ic_task" android:title="Task" android:enabled="true" app:showAsAction="ifRoom" /> <item android:id="@+id/action_calender" android:icon="@mipmap/ic_calendar" android:title="Calender" android:enabled="true" app:showAsAction="ifRoom" /> <item android:id="@+id/action_timer" android:icon="@mipmap/ic_timer" android:title="Timer" android:enabled="true" app:showAsAction="ifRoom" /> </menu> |
Itemを5つ設定し、iconやtitle名を設定しています。
MenuItemの設定項目については、こちらで参照してください。
続いて、適応するソースを見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottom_navigation); bottomNavigationView.setOnNavigationItemSelectedListener( new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.action_today: { BlankFragment fragment = BlankFragment.newInstance(); getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment).commit(); return true; } case R.id.action_task: { BlankFragment2 fragment = BlankFragment2.newInstance(); getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment).commit(); return true; } case R.id.action_calender: { BlankFragment3 fragment = BlankFragment3.newInstance(); getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment).commit(); return true; } case R.id.action_timer: { BlankFragment4 fragment = BlankFragment4.newInstance(); getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment).commit(); return true; } } return false; } }); } |
ActivityのonCreateでBottomNavigationViewにタップされた後のリスナーである。
OnNavigationItemSelectedListener()
をセットしています。
タップされたBottomNavigationItemが引数として挿入されるので、
それを元にFragmentを切り替えて、画面遷移が行えるように設定しています。
codemore code
~~~~