Android5系でステータスバーを透過させる方法です。
Android5系はapiレベルでいうと、
api21-22までになります。
v21のStylesを作成する
まずは、value-v21フォルダを作成しましょう。

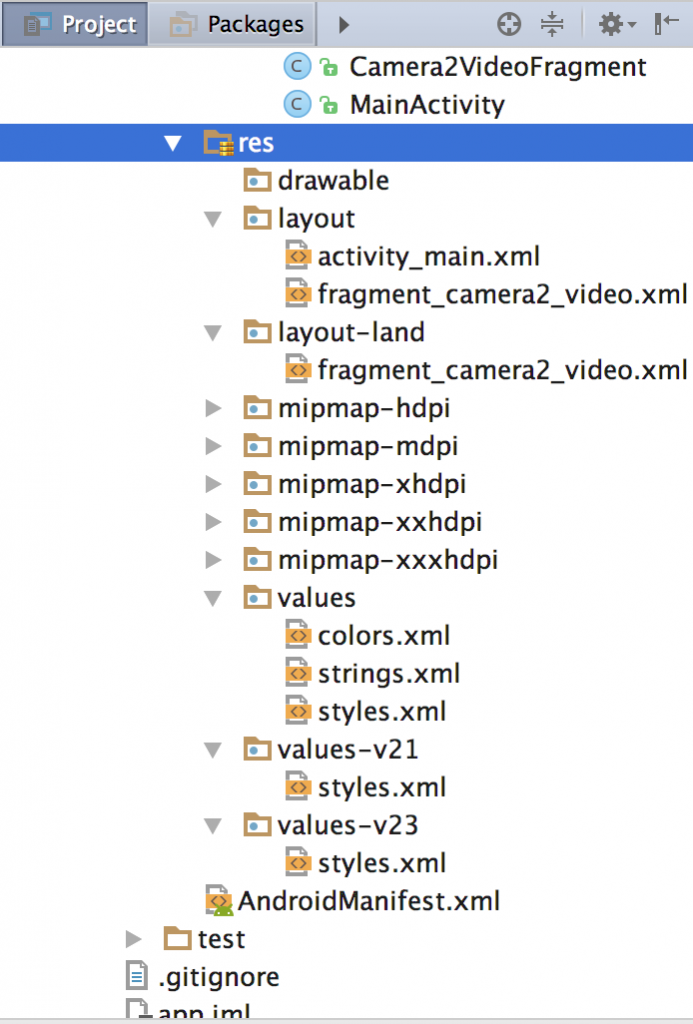
参照画像のように、参照フォルダのパッケージをProjectにし、
resフォルダにカーソルを合わせ、右クリックし
new → android resource directory
を選択します。
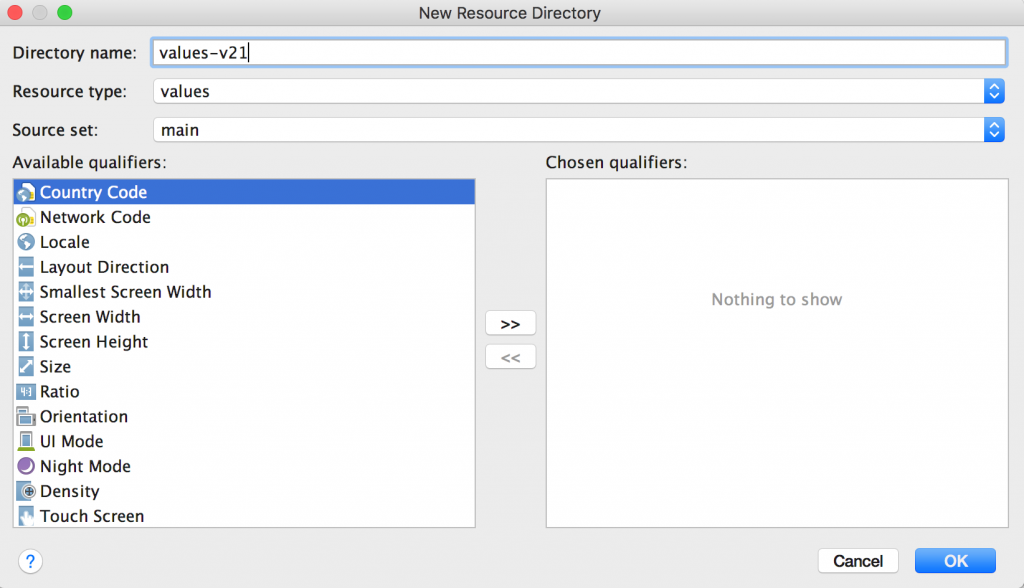
そして、参照画像のように

Directory nameをvalues-v21
にし、
Resource typeをvaluesにします。
作成したvalues-v21からファイルを新規作成し、
stylesというファイルを作りましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- status bar透過 --> <item name="android:statusBarColor">@android:color/transparent</item> <item name="android:windowTranslucentStatus">true</item> </style> </resources> |
statusBarColorに@android:color/transparentを
android:windowTranslucentStatusにtrueを代入します。
androidはめんどくさいですね
codemore code
~~~~