AndroidのCheckBox UIの使い方です。

まずは、レイアウトファイルを定義します。
チェックボックスを横並びにしたいので、LinearLayoutで囲みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
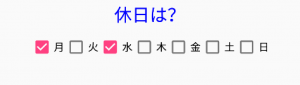
<!-- 休日用チェックボックス --> <LinearLayout android:layout_centerHorizontal="true" android:layout_below="@id/rest_day_text" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <!-- 月 --> <CheckBox android:id="@+id/monday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="月" /> <!-- 火 --> <CheckBox android:id="@+id/tuesday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="火" /> <!-- 水 --> <CheckBox android:id="@+id/wednesday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="水" /> <!-- 木 --> <CheckBox android:id="@+id/thursday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="木" /> <!-- 金 --> <CheckBox android:id="@+id/friday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="金" /> <!-- 土 --> <CheckBox android:id="@+id/saturday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="土" /> <!-- 日 --> <CheckBox android:id="@+id/sunday_check_box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="日" /> </LinearLayout> |
テキストを表示したい場合は、
android:text=””
を設定します。
CheckBoxのリスナーをつける
CheckBoxの状態が変化したことを判定するために、
setOnCheckedChangeListenerを設定します。
|
1 2 3 4 5 6 |
mondayCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { restDays[0] = b; } }); |
onCheckedChanged
added in API level 1
|
1 2 |
void onCheckedChanged (<a href="https://developer.android.com/reference/android/widget/CompoundButton.html">CompoundButton</a> buttonView, boolean isChecked) |
Called when the checked state of a compound button has changed.
| Parameters | |
|---|---|
buttonView |
CompoundButton: The compound button view whose state has changed. |
isChecked |
boolean: The new checked state of buttonView. |
第2引数にCheckBoxのチェック状態が渡されるので、それを元に判定します。